Este es un tema que me ha estado interesando mucho en estos días. Los iconos (SVG). Siempre he trabajado con iconos en las páginas, pero nunca le he dedicado la suficiente atención como para saber qué es y cómo funciona.
Bueno acá te mostraré que he aprendido y como los estoy trabajando en las páginas.
Antes de entender esto me mandaban los SVG y yo simplemente los subía a la página y no les podía cambia el color y a veces hasta el tamaño. Pero eso cambió, ahora lo que hago son los siguientes pasos.
- Recibir o bajar iconos.
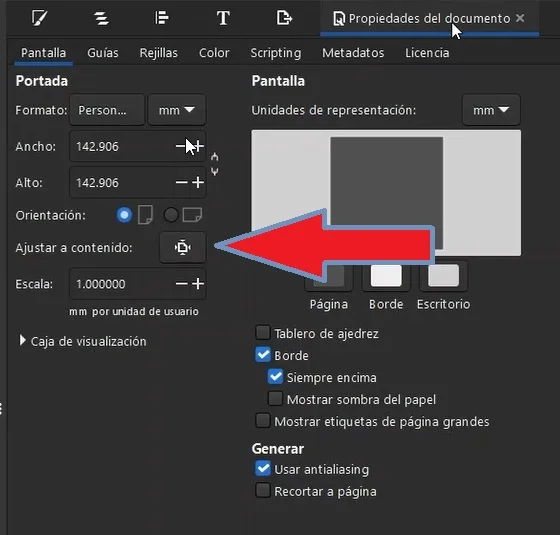
Si los recibo o bajo lo primero que hago es entrar a mi programa Inkscape (que es lo mismo que el Adobe Illustrator o Corel Draw) y ajusto el contenido del SVG o Icono.

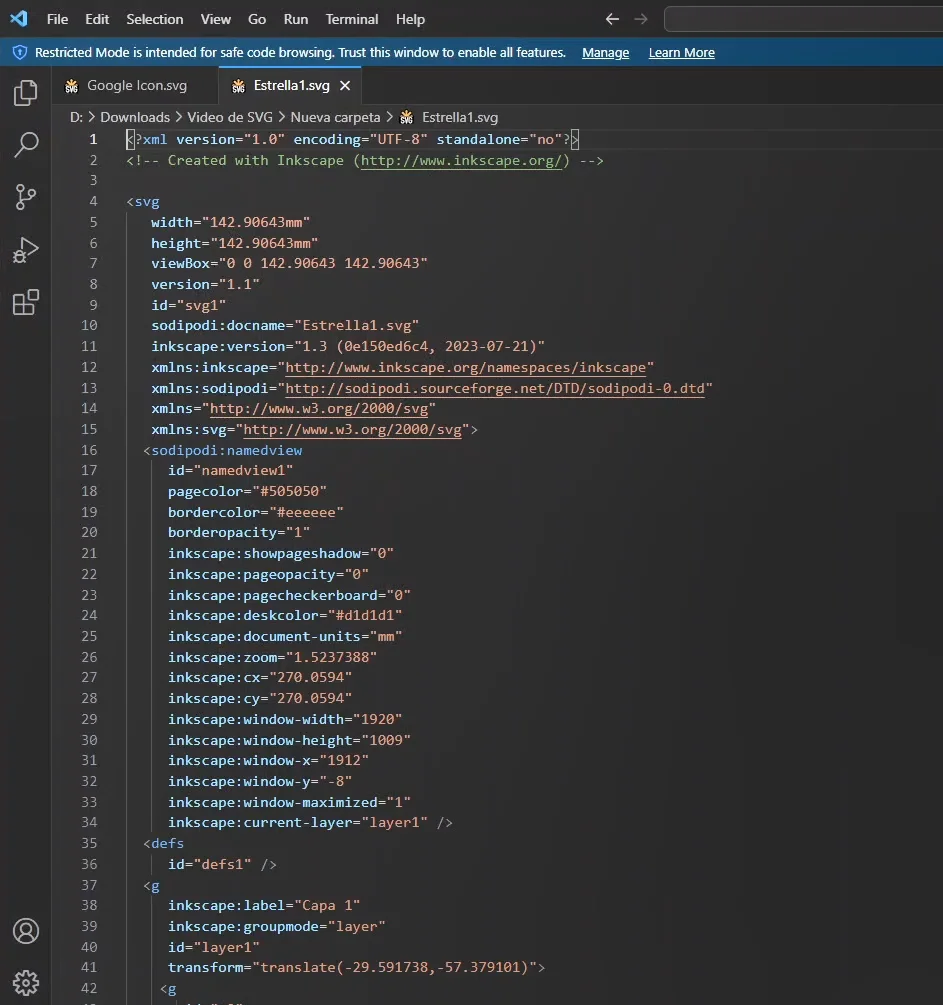
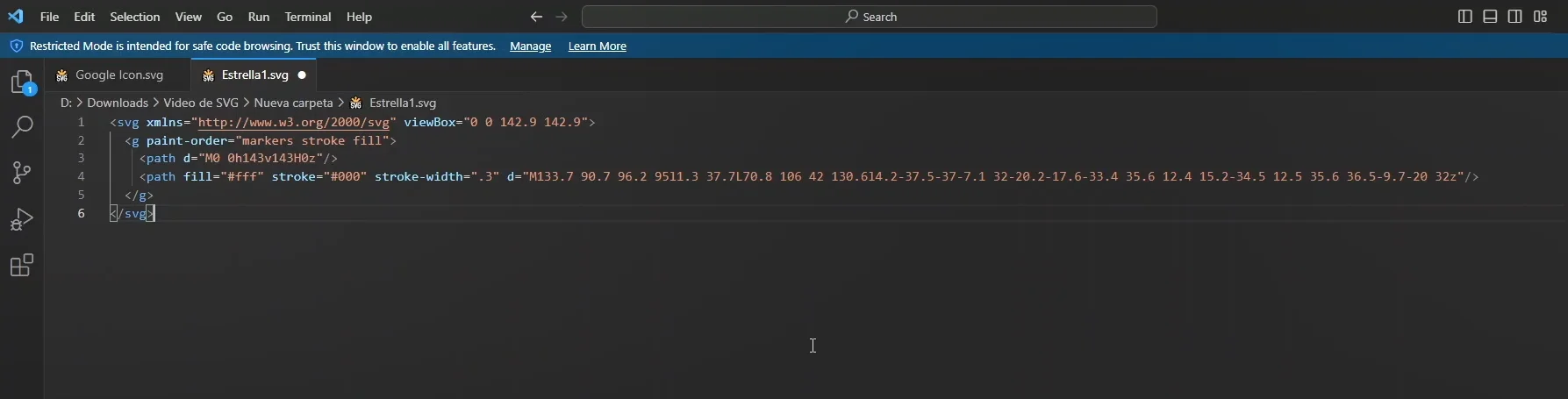
- Una vez que ajusté el contenido lo abro en el Virtual Studio Code.

En este caso queda con mucha información que agrega el mismo programa (Inkscape) con información que en verdad no es necesario para lo que yo quiero hacer. Todo esto lo selecciono y lo copio.
- Abro la página SVGOMG

En esta página en la parte Paste markup pego lo que copie del Visual Studio Code.
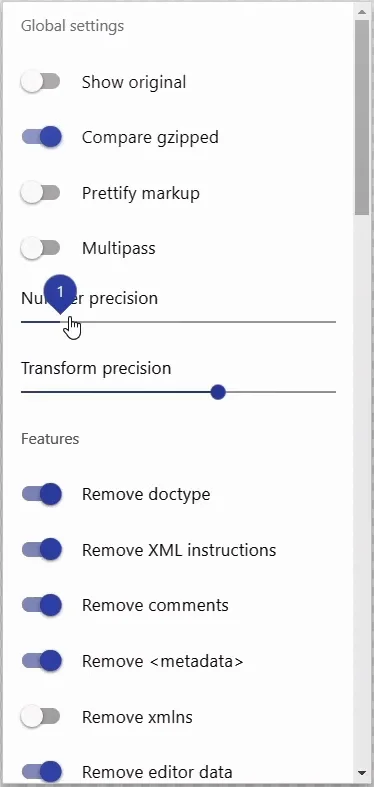
Una vez copiado al lado derecho saldrá la configuración donde tendrás que activar un par de configuraciones.

Todo depende del SVG que estés trabajando no todos son iguales.
Con esto logras bajar mucho el peso de tu SVG

Al final haces click en el botón copiar (el del símbolo de dos hojitas)
- Vuelves a Visual Studio Code
Aquí pegas el código nuevo.

Si te fijas ahora tiene mucho menos código. (Si quieres verlo más ordenado puedes apretar las teclas alt+z).
Lo que yo más me fijo es en los códigos que empiezan con <path … Esas son las líneas o secciones de tu SVG.
Si tienes un solo <path … puedes dejarlo en blanco (quitarle el fill=”#fff” en este caso) y con Elementor puedes asignarle un color que quieras.
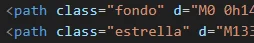
En el caso de tener 2 o más <path (como lo tengo en este ejemplo) yo personalmente le inserto una clase.

En este caso le di la clase fondo y estrella, pero tú le puedes poner lo que tú quieras.
Luego de subir el SVG lo agregas y vas al “Custom CSS” y dejas este código.
.estrella {
fill: black;
stroke: white;
stroke-width: 7;
}
.fondo {
fill: purple;
stroke: yellow;
stroke-width: 7;
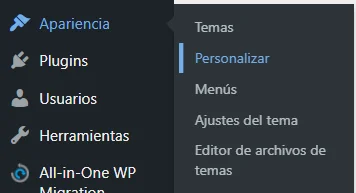
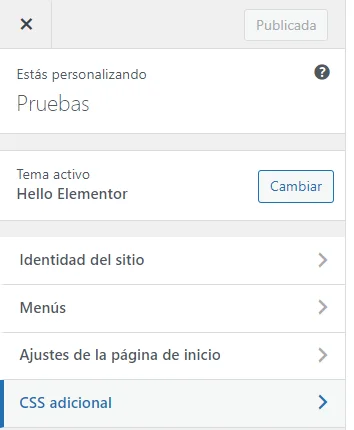
}Si no tienes Elementor pro no vas a poder utilizar “Custom CSS”, no importa puedes dejar el CSS en WordPress, Apariencia – Personalizar.

y luego en CSS adicional.

En todo caso te recomiendo 100% Elementor Pro ya que te ahorras muchos plugins externos y obtendrás muchas herramientas nuevas adicionales. Si quieres saber más puedes leer mi artículo acerca de Elementor Pro.
- Otra cosa que hago yo para ocupar los colores globales de la página puedes hacer esto en el CSS.
Abre la hoja en una pestaña nueva para revisar el código (Inspeccionar)

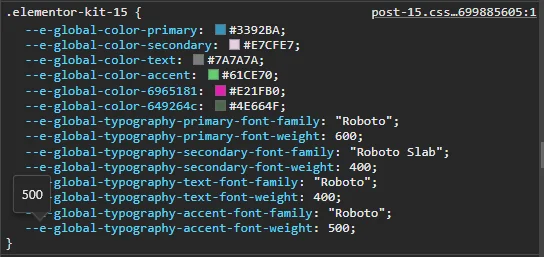
Buscas los colores globales dentro del código. En mi caso se llama elementor-kit-15 (puede que tu número sea distinto, pero elementor-kit sigue igual)

Con esto puedes cambiar el color y dejarlo globalizado.
.estrella {
fill: var(--e-global-color-6965181);
stroke: var(--e-global-color-secondary);
stroke-width: 7;
}
.fondo {
fill: var(--e-global-color-649264c);
stroke: var(--e-global-color-primary);
stroke-width: 7;
}Espero que todo esto te ayude a entender mejor los SVG ya que para mí ha sido algo muy entretenido de entender.
Cualquier duda que tengas contáctame y feliz te ayudo en lo que pueda.